WPScale使用NGINX服务器。 它是HTTPS缓存服务器,部署为应用程序服务器和客户端之间的反向代理,它允许根据系统管理员和站点开发人员定义的规则通过缓存其数据来更快地处理请求,同时减少服务器上的负载。
NGINX缓存允许您缓存页面/文章,从而加快其显示速度。 在大多数情况下,NGINX缓存运行良好,但有时NGINX会拒绝缓存。如果您的插件或者您的主题给它一个“无缓存”类型的指令,那么它将不会再执行缓存!
如何检查NGINX CACHE在您的网站上是否正常工作?
第一件事是检查您的站点是否已缓存。 为此,我们将使用一个非常简单的工具:https://tools.pingdom.com
Pingdom Tool工具还会为您提供有关WordPress性能的其他信息。
转到站点http://tools.pingdom.com/fpt/,输入您网站的URL,然后单击“设置”按钮,然后选择一个测试服务器,最后单击绿色的“立即测试”按钮运行测试。
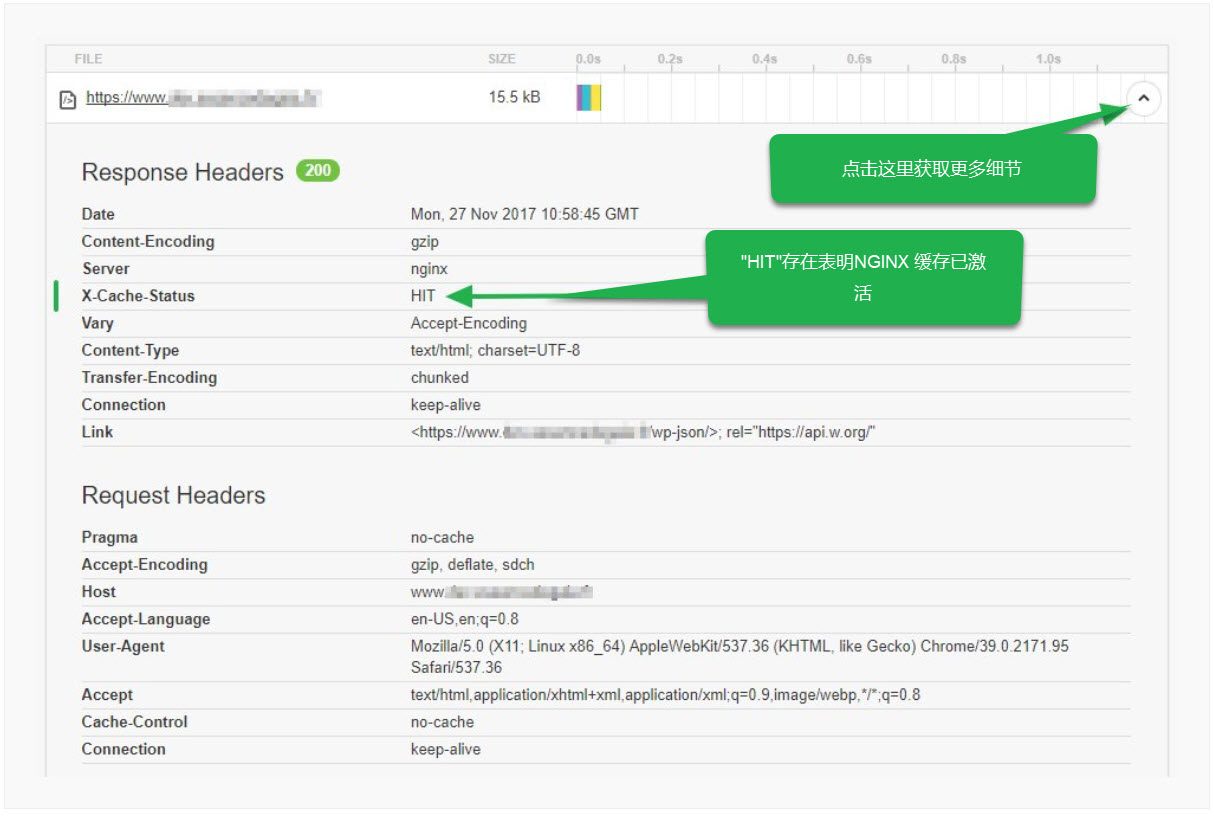
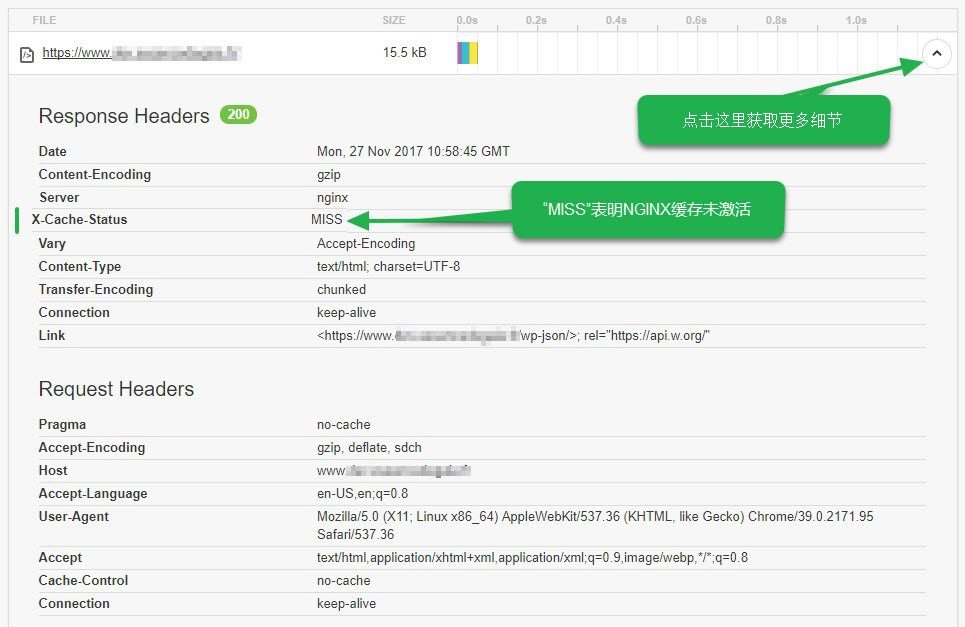
NGINX缓存状态
如果您在详细信息中看到X-Cache-Status的值为HIT,则NGINX缓存处于开启状态。
NGINX缓存状态
如果加载时间太长或者您在详细信息上没有找到X-Cache-Status 又或 X-Cache-Status的值为MISS则NGINX缓存处于关闭状态。
如何开启NGINX缓存
最简单的解决方案是使用磁盘缓存插件,该插件将强制执行此缓存。 您可以使用2个插件(W3 Total Cache(免费)和WP-Rocket(高级))来执行此操作。
请注意,如果您始终使用WPScale的临时域名而不是您自己的域名,NGINX缓存将不会被激活。
W3 Total Cache使用说明
在WordPress菜单中,转到 插件 >> 添加 并找到W3 Total Cache,安装并激活它。
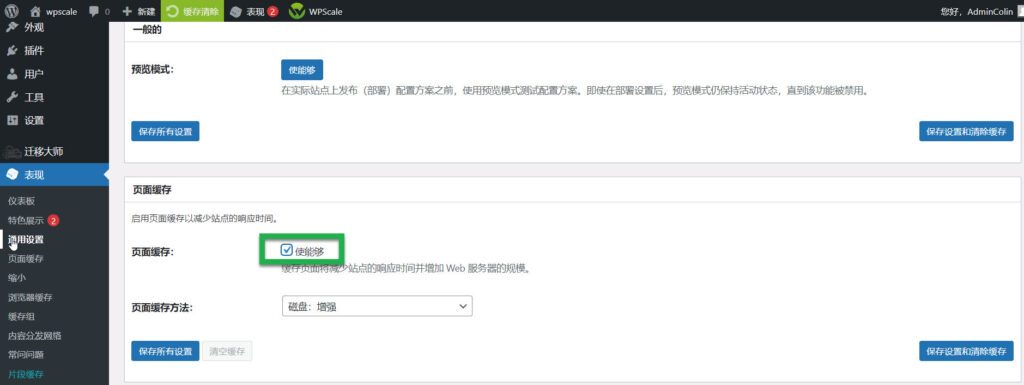
激活页面缓存:
插件安装完成后,您将在WordPress中有一个名为“ 【性能/Performance】”的新菜单,单击【性能/Performance】 >> 【通用设置/General settings】,然后按如下所示填写选项。
激活浏览器缓存:
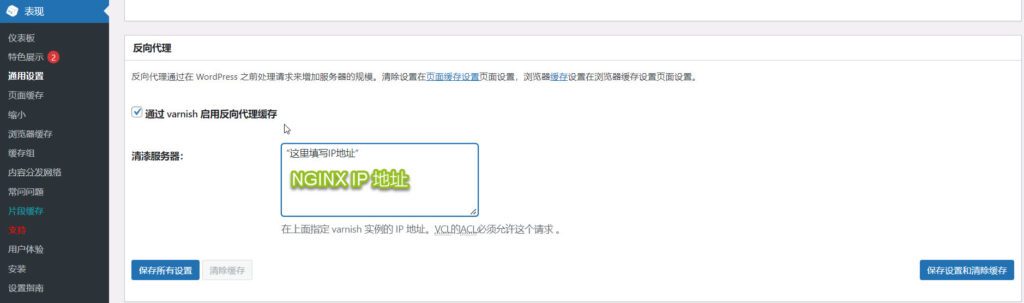
激活反向代理(通过输入NGINX IP):这是缓存的IP(如果您没有分配的服务器,请联系WPScale售后。)
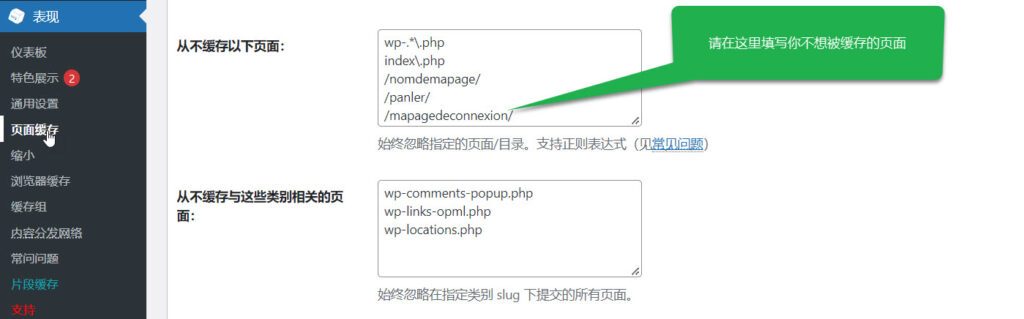
在菜单 性能>>页面缓存 中(输入您不想缓存的页面):
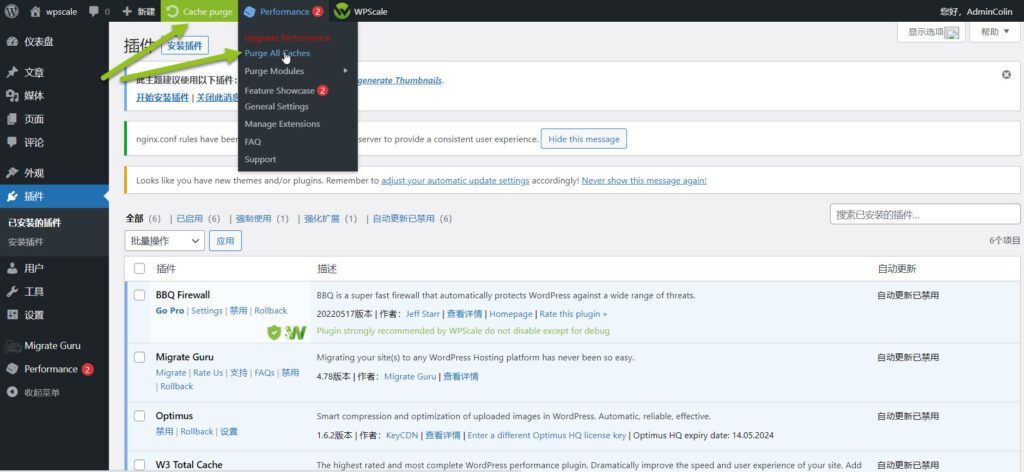
点击“保存所有设置” 按钮保存,然后单击“清空所有缓存”,最后清除NGINX缓存:
注意:为避免错误发生,请按照教程一步一步做。
操作完成后,您只需使用Pingdom Tools工具重新测试您的站点(重复两次,以便可以加载NGINX缓存),并检查您的站点的NGINX缓存是否有效。
如果您遇到任何问题,请联系我们的客服 或线上告诉我们。
WP Rocket使用说明
如果您已经拥有激活的WP Rocket ,那么您需要做的就是更新到最新版本(请确保之前禁用其他缓存插件),然后进行以下设置:
激活以下选项:LazyLoad,HTML优化和Google字体。 CSS和JS选项有时可能在您的某些主题或插件会出现问题,但是您可以尝试激活来获得更好的性能。
在WP Rocket的高级选项中,不要忘记添加您不想缓存的页面。 默认情况下,“购物车”和“订购”页面会自动从WooCommerce,Easy Digital Download,iThemes Exchange,Jigoshop和WP-Shop的缓存中排除。
如果您使用我们的WPS Hide Login插件,请将它设置为永不缓存。
操作完成后,您只需使用Pingdom Tools工具重新测试您的站点(重复两次,以便可以加载NGINX缓存),并检查您的站点的NGINX缓存是否有效。
如果您遇到任何问题,请联系我们的客服 告诉我们。